En bra kontrast mellan textens och bakgrundens färg gör att texten blir läsbar. Se därför alltid till att uppfylla kraven på kontrasten som WCAG ger.
Lästid: 2-3 minuter.
I den här artikeln kan du läsa om
Kontrast är viktig. Speciellt när vi ska läsa. Kontrasten definieras som förhållandet mellan ljusstyrkan hos bokstäverna och bakgrunden.
Undvik att ha foton som bakgrund
Kontrasten ska vara bra mot hela bakgrunden som texten ligger på. Därför är det sällan bra att ha foton som bakgrund. Hela fotots ljusstyrkan ska uppfylla kontrastkraven. I bild 1 ser du ett exempel på en text mot en fotobakgrund. Fotot i sin helhet har inte tillräcklig kontrast mot den vita texten.

Ta hänsyn till ljust eller mörkt läge
Läsaren kan välja mellan ljust och mörkt läge i de flesta appar. I mörkt läge blir bakgrunden mörk och texten vit. I ljust läge är det tvärtom.
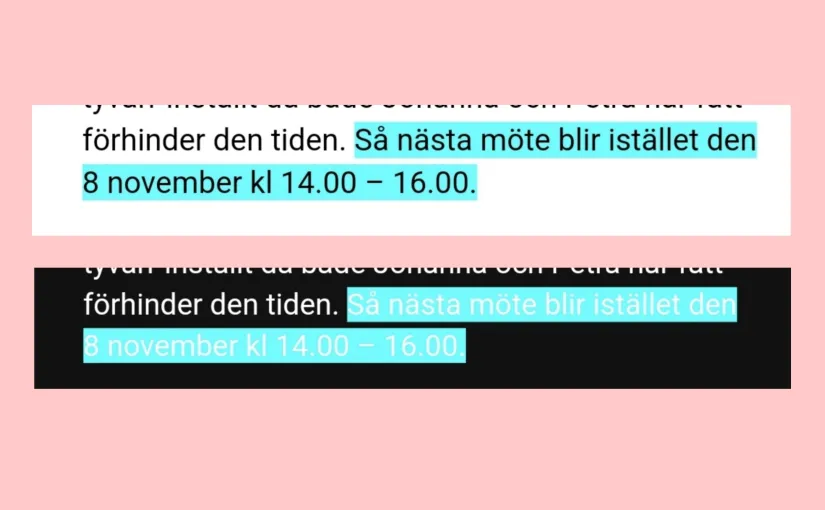
Om du väljer att lägga en färgad platta som bakgrund så måste du testa att den fungerar i båda lägen. Texten förblir vit i mörkt läge om du inte själv ändrar textfärgen. Och i ljust läge är färgen på texten normalt svart.
Bild 2 visar en text där en del av texten har turkos överstrykning. I ljust läge är kontrasten god och det går att läsa texten. I mörkt läge blir kontrasten sämre.

Kontakta mig för att få veta mer om hur du skapar tillgänglig text.
WCAG reglerar vad som är en bra kontrast
WCAG (Web content accessibility guidelines) sätter upp regler för vad som är bra kontrast. Den ska normal vara 4,5:1. Se till att följa de kraven.
För att vara säker på att få en tillräcklig kontrast kan du överdriva den. Webbriktlinjer.se rekommenderar en kontrast som är 7:1 för att du ska vara säker på att alla kan läsa texten.